반응형

포토샵 같은 프로그램 없이도 이모티콘 (또는 이미지) 배경을 투명하게 만들 수 있는 법을 소개해드립니다.
이 방법을 이용하면 그림판으로도 귀여운 이모티콘을 만들 수 있습니다.
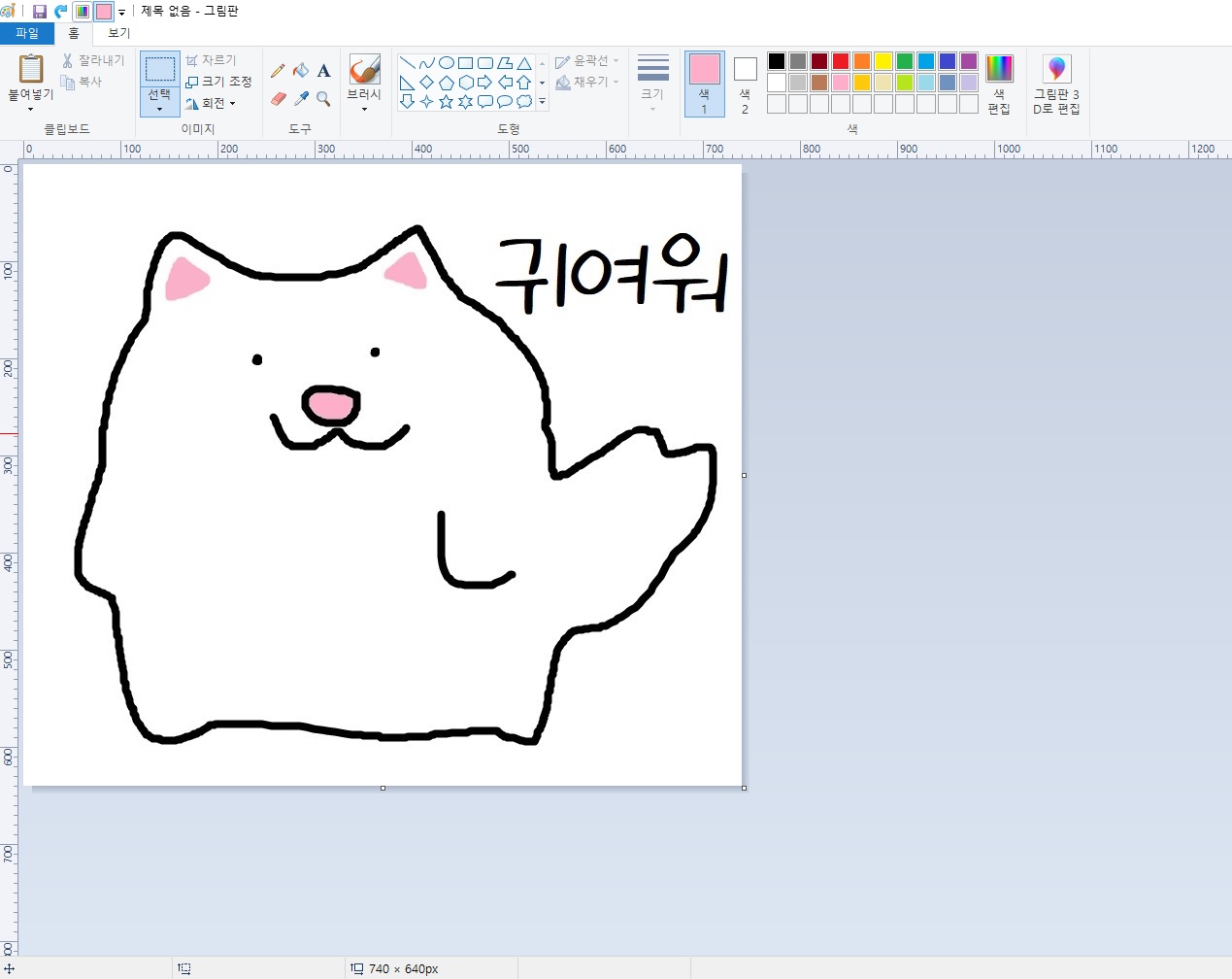
1 우선 배경을 투명하게 만들고 싶은 이모티콘 (또는 이미지)를 준비합니다.
설명을 위해 간단하게 그림판으로 그린 이미지로 설명을 드리겠습니다.
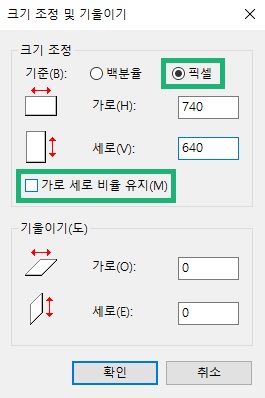
크기는 760 x 640 픽셀이며, 크기 조정 -> 픽셀 -> 가로 세로 비율 유지 해제 후 설정하였습니다.



위 그림은 설명을 위해 마우스로만 그렸지만, 드로잉 태블릿을 사용하면 더 깔끔하고 부드럽게 그릴 수 있습니다.
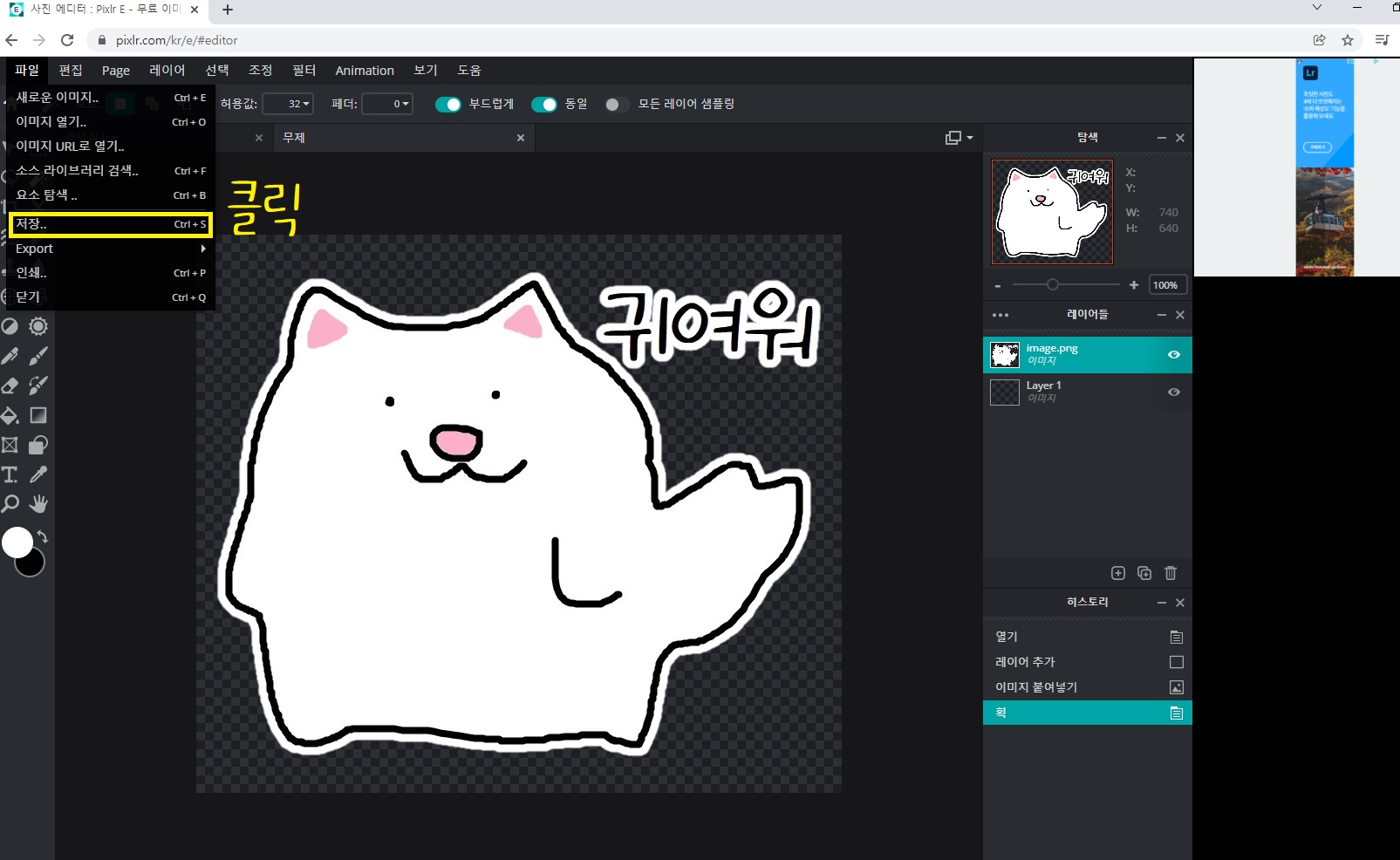
다 그린 후, 파일 -> 저장(S)를 클릭해 이미지를 저장해줍니다.
위의 이미지는 파일 이름은 갱얼쥐, 파일 형식은 jpg 형식으로 저장했습니다.
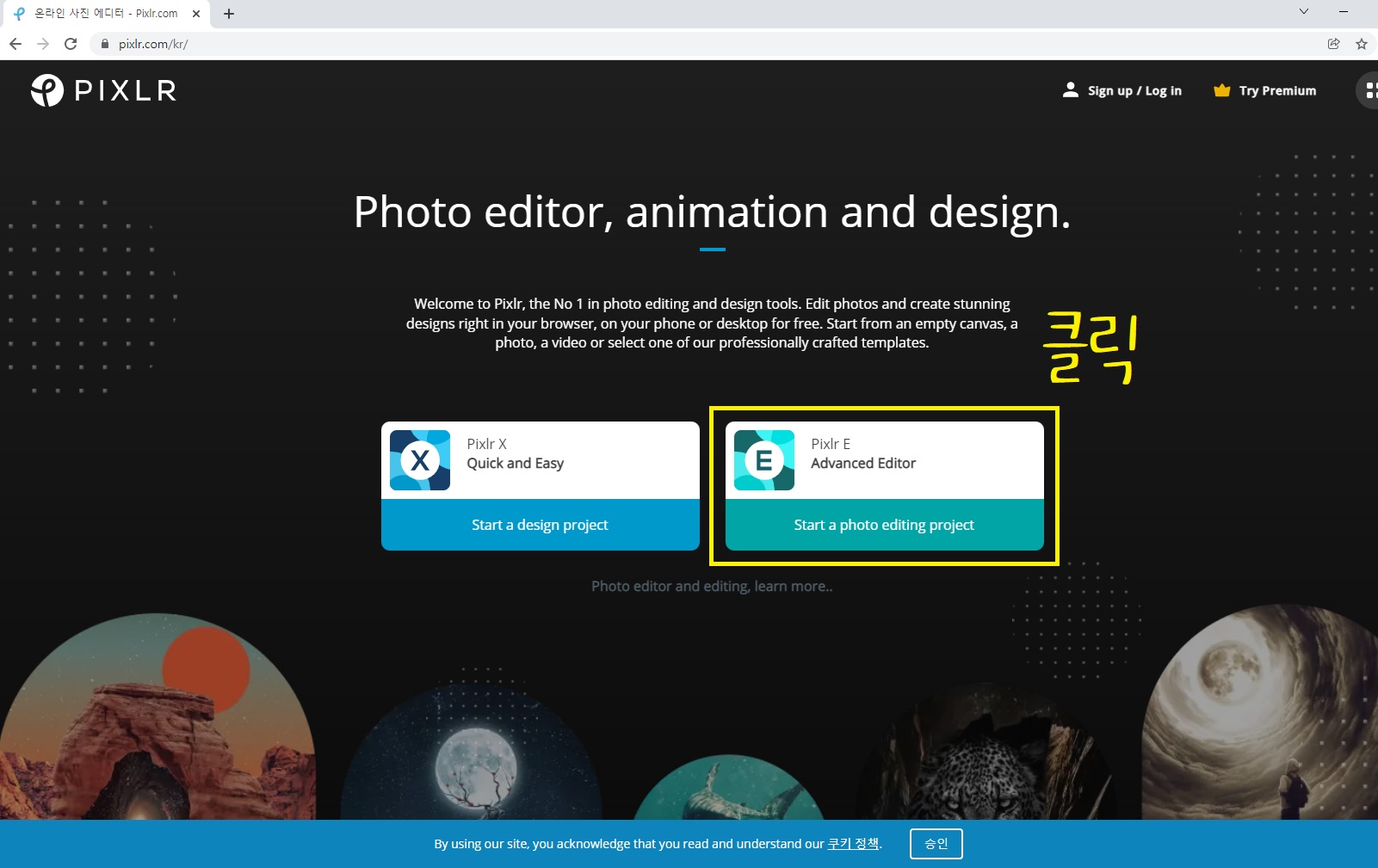
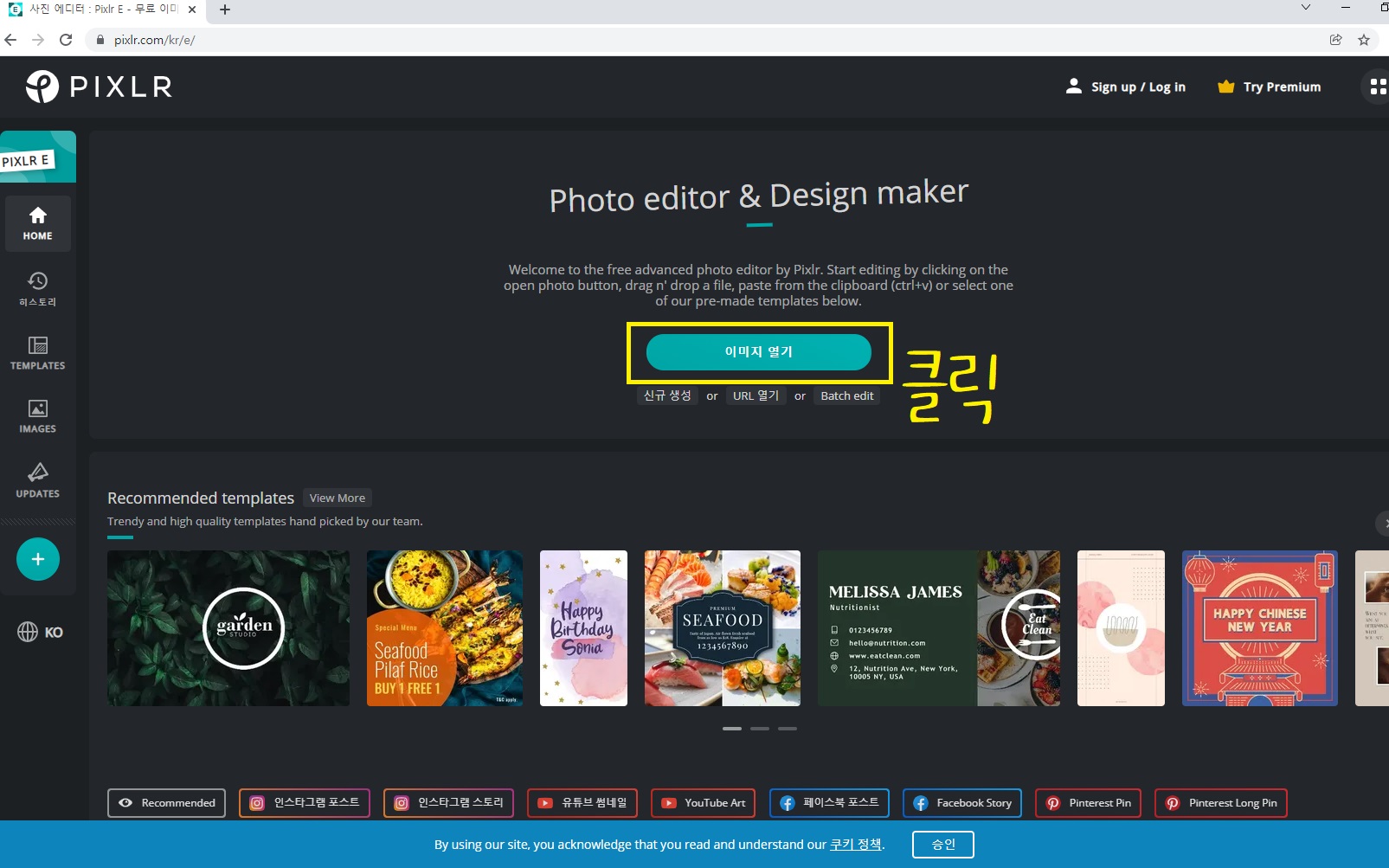
2 pixlr 라는 사이트에 접속해줍니다.
온라인 사진 에디터 - Pixlr.com
무료 & 프리미엄 온라인 사진 에디터를 만나보세요. 효과, 필터, 오버레이, 간단한 기능부터 고급형 기능까지 모두 담았어요. 대부분의 파일 형식 (PSD, PXD, JPeg, PNG - 투명, webP, SVG 등)을 지원해요.
pixlr.com
그리고 PIXLR E Advanced Editor를 클릭해줍니다.

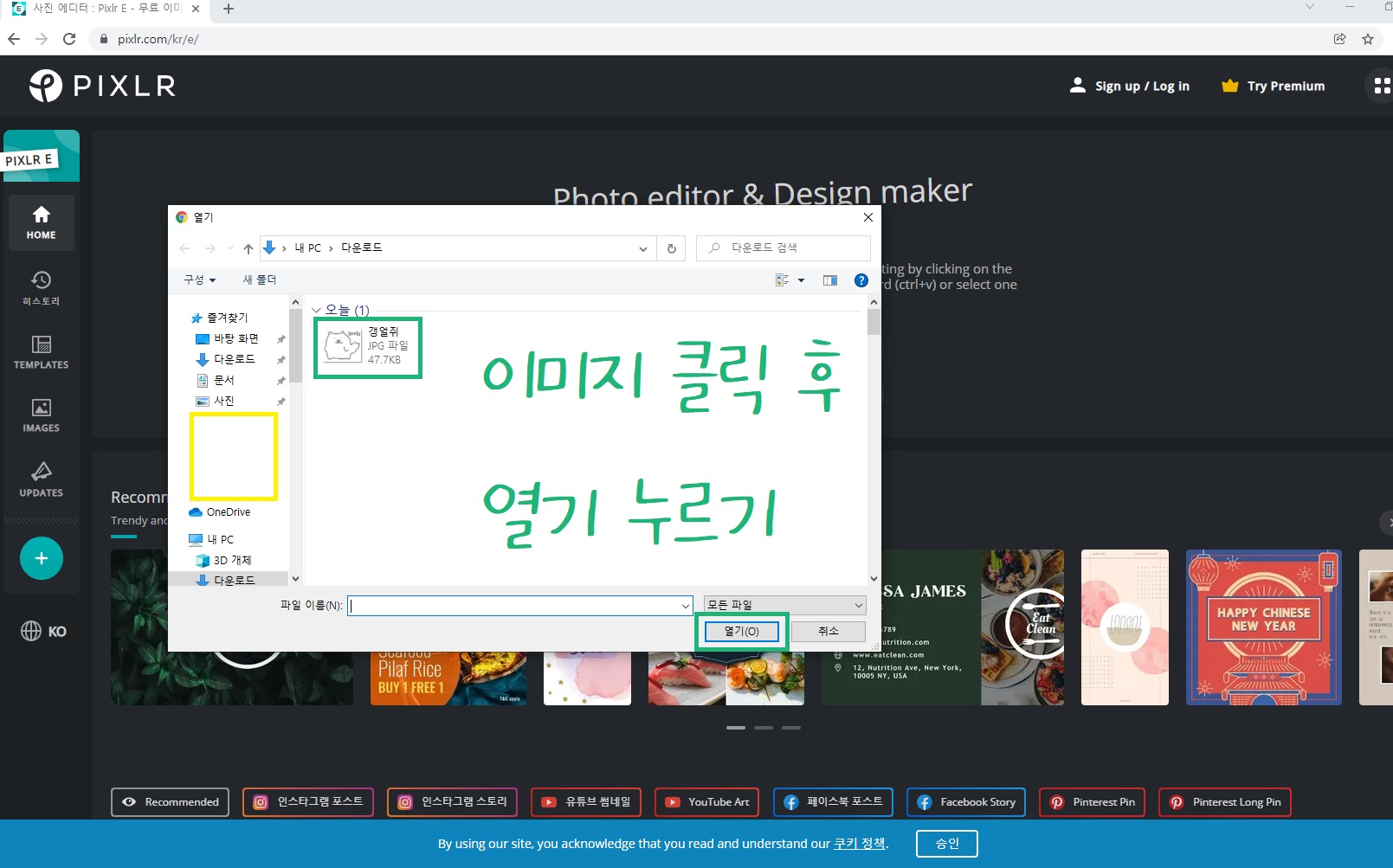
3 이미지 열기를 클릭해서 저장해놨던 이미지를 가져옵니다.


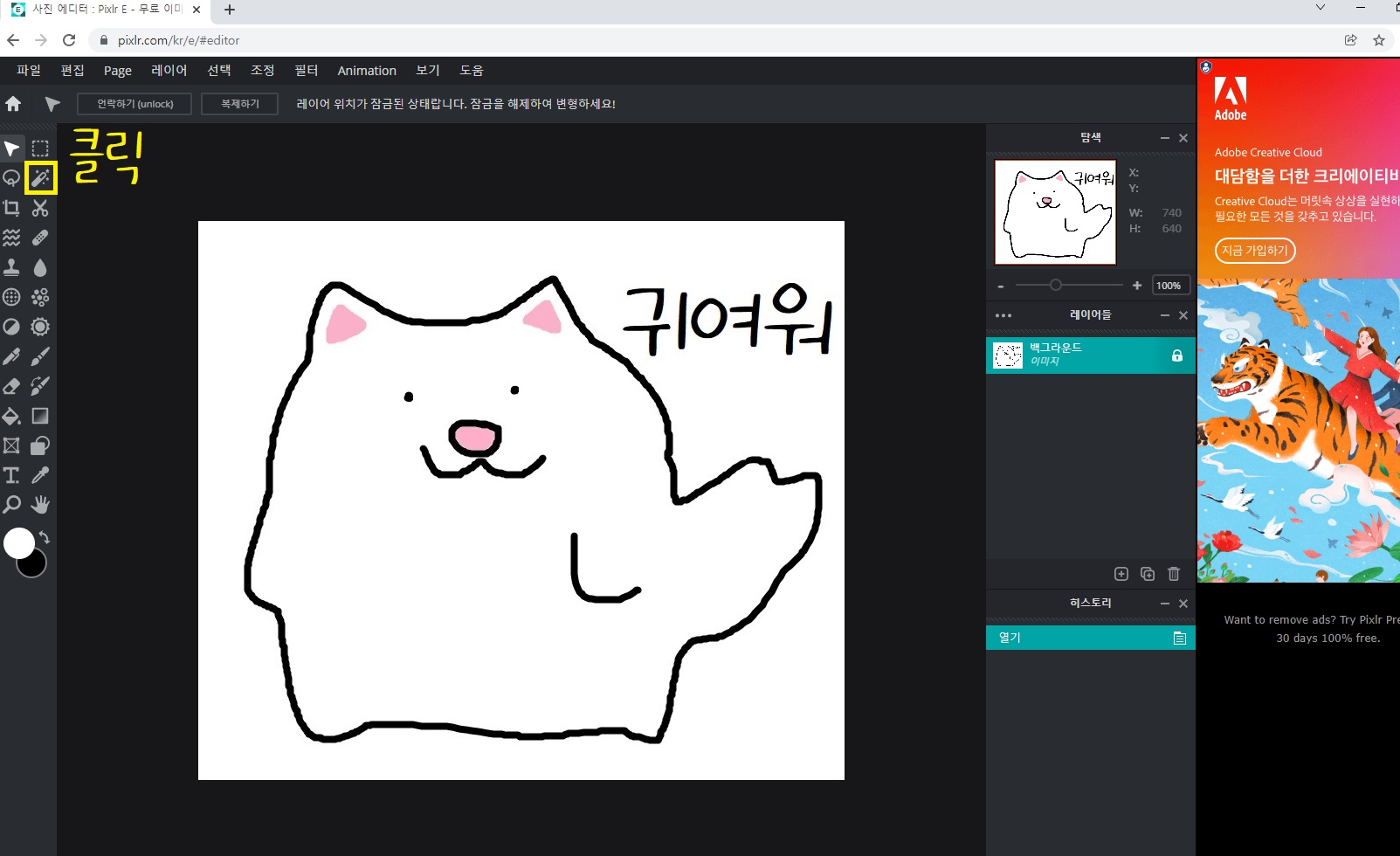
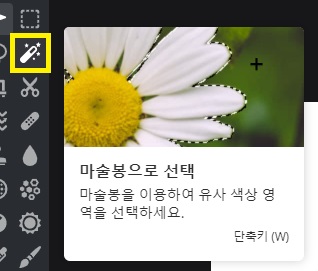
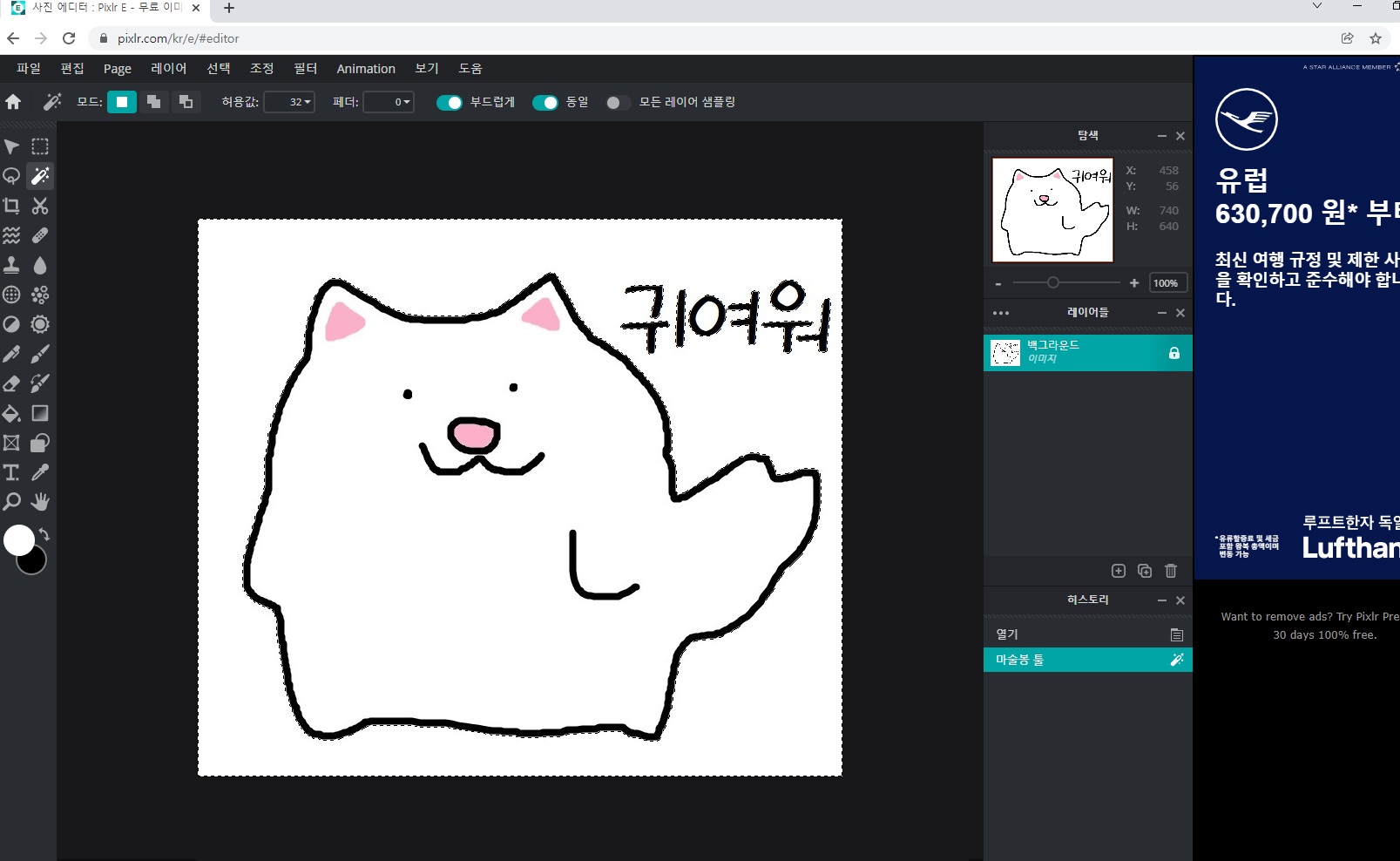
4 아래처럼 이미지 가져오기에 성공했으면 왼쪽 메뉴에서 마술봉을 클릭해줍니다.


5 그림 여백에 대고 클릭을 해줍니다.
그러면 아래와 같이 움직이는 점선 같은 것이 생깁니다.

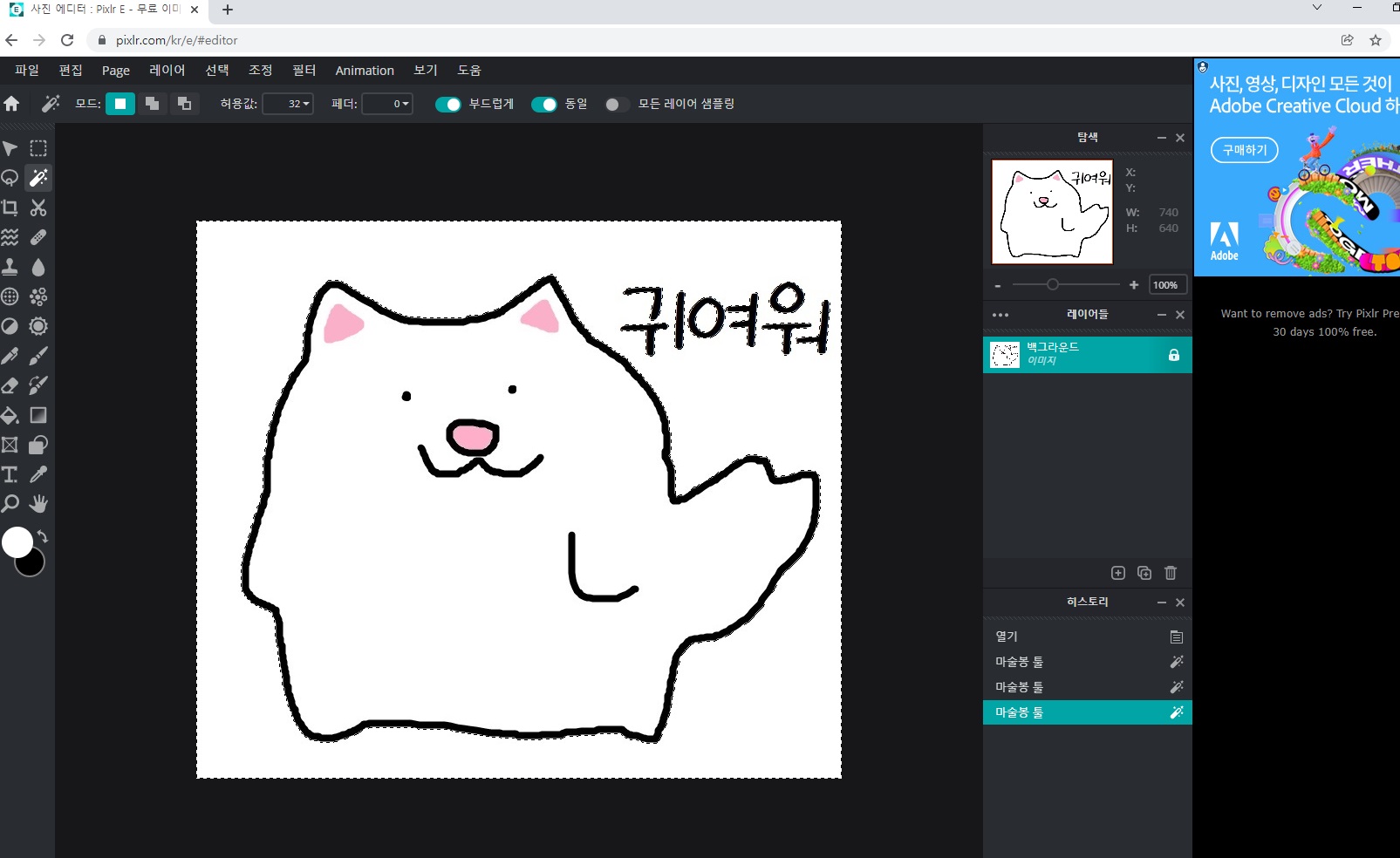
중요한 점은, (만약 글자가 있다면) 글자 여백에도 클릭을 해줘야 한다는 점입니다. (예: '귀여워' 중 o의 속부분)
shift 버튼을 누른 상태로 글자 여백에도 클릭을 해주면 아래처럼 글자 여백에도 움직이는 점선이 생깁니다.

★ 글자 여백뿐만이 아니라 첫 번째 클릭 이후 연속적으로 다른 여백도 클릭하려면 꼭! shift 키를 눌러준 상태로 마우스 클릭을 해야합니다.
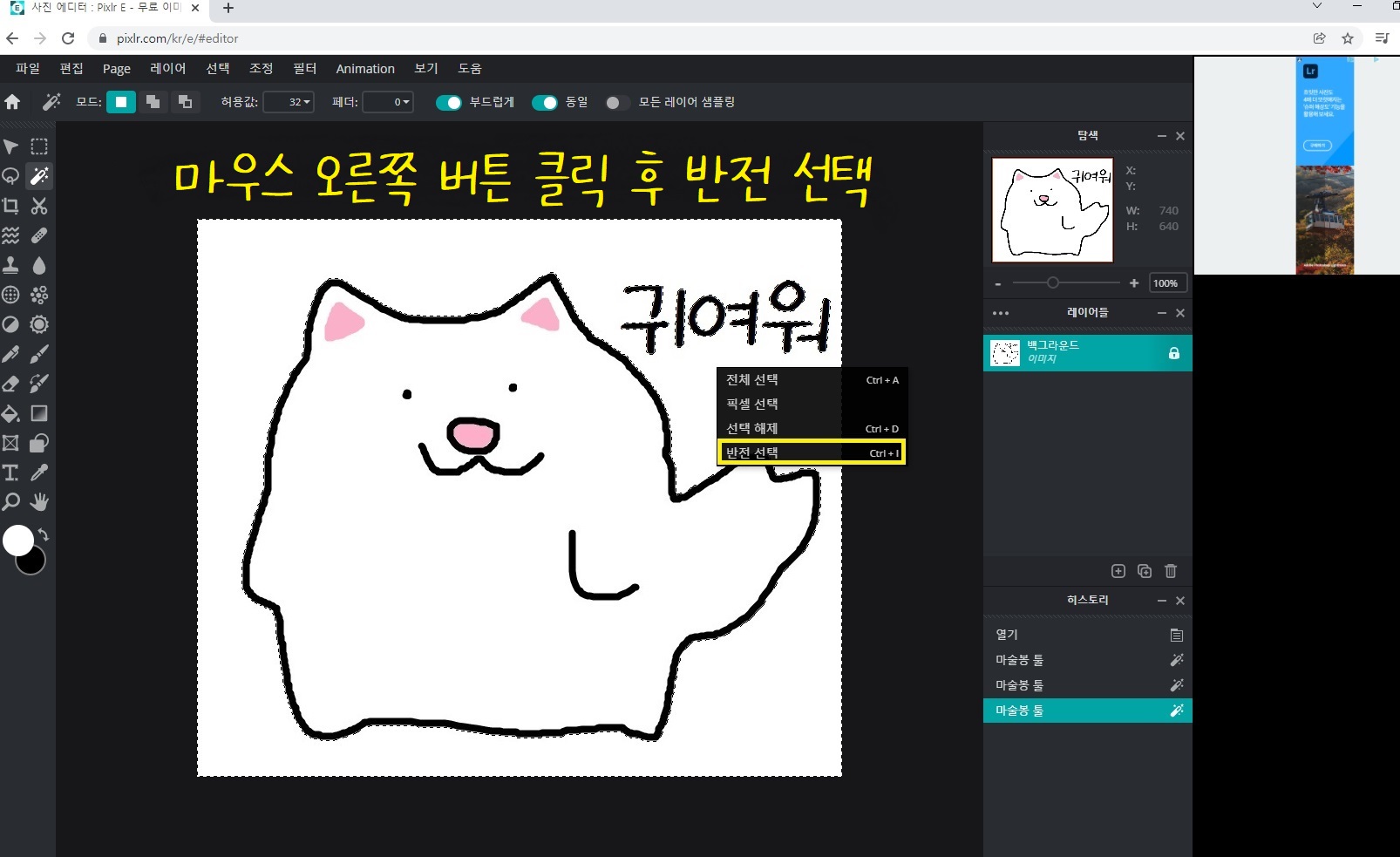
6 모든 여백에 다 클릭을 해줬으면, 마우스 오른쪽 버튼 클릭 후 반전 선택을 누릅니다.

그러면 딱 움직이는 점선의 위치가 바뀌게 됩니다.
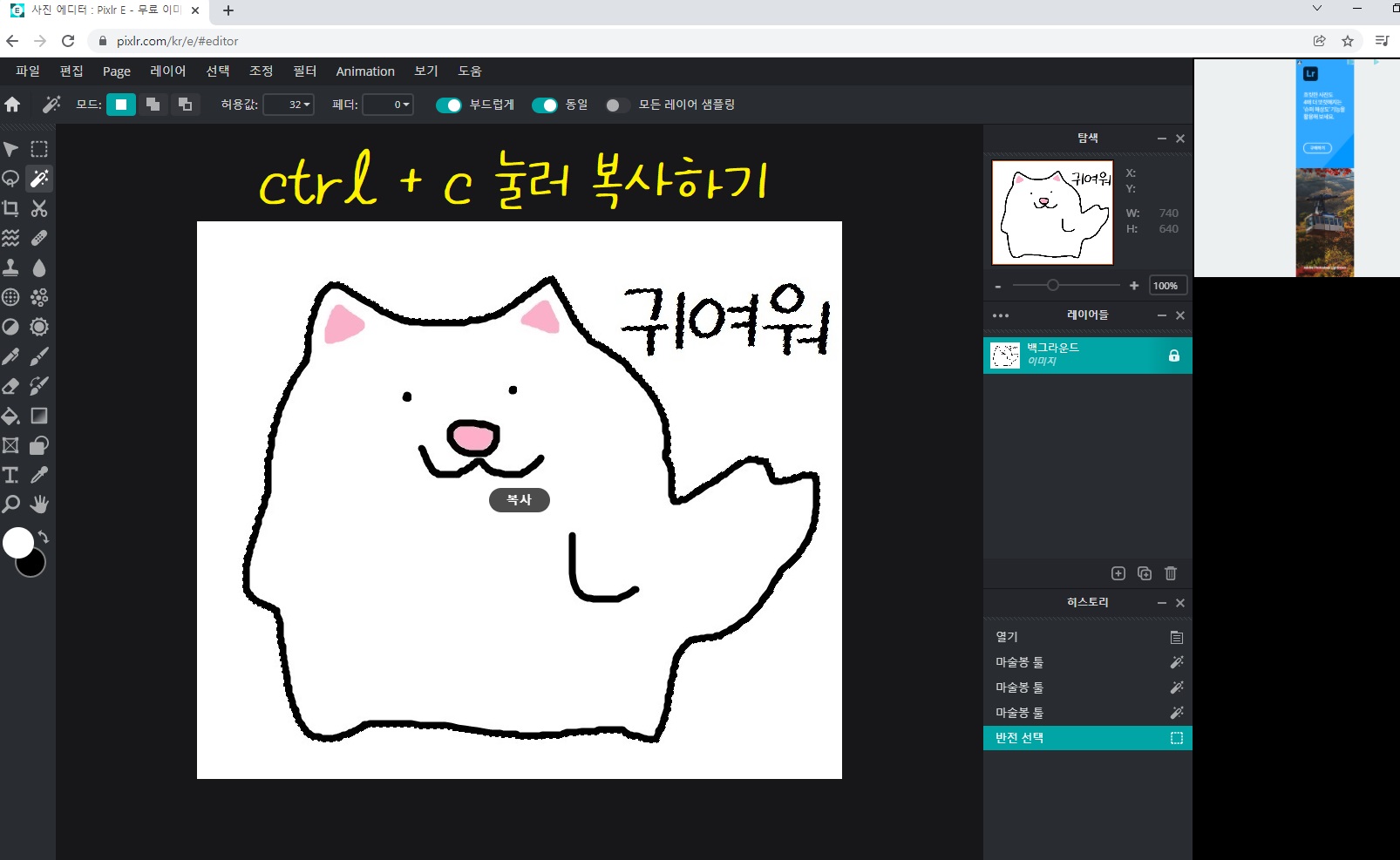
그 상태로 ctrl + c 를 눌러서 복사해줍니다.

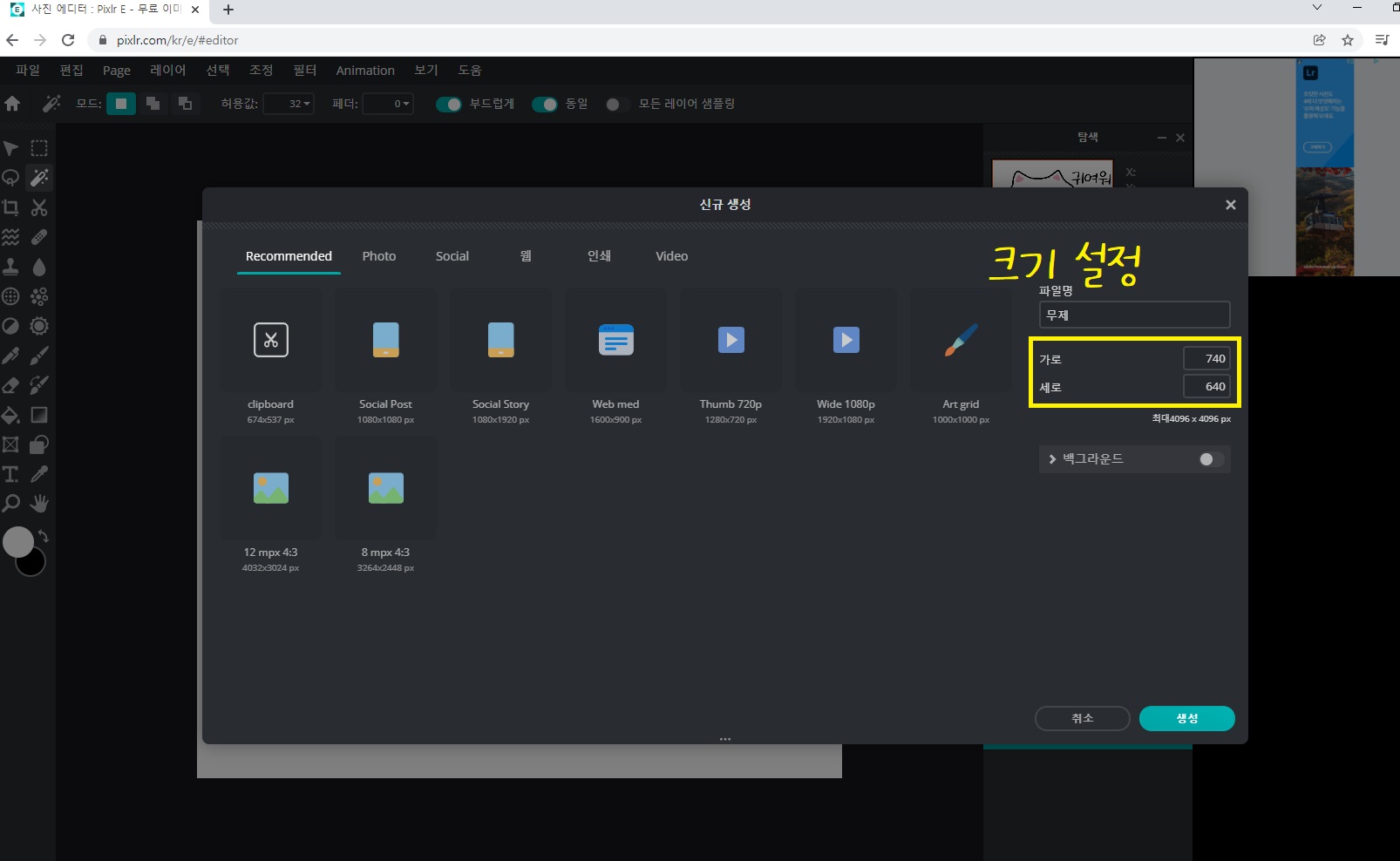
7 파일 -> 새로운 이미지를 클릭한 뒤, 최종적으로 만들고 싶은 이미지 크기를 설정해줍니다.
위 이미지는 애초에 760 X 640 픽셀로 만들어진 이미지라, 그대로 760 x 640 픽셀로 설정해주겠습니다.

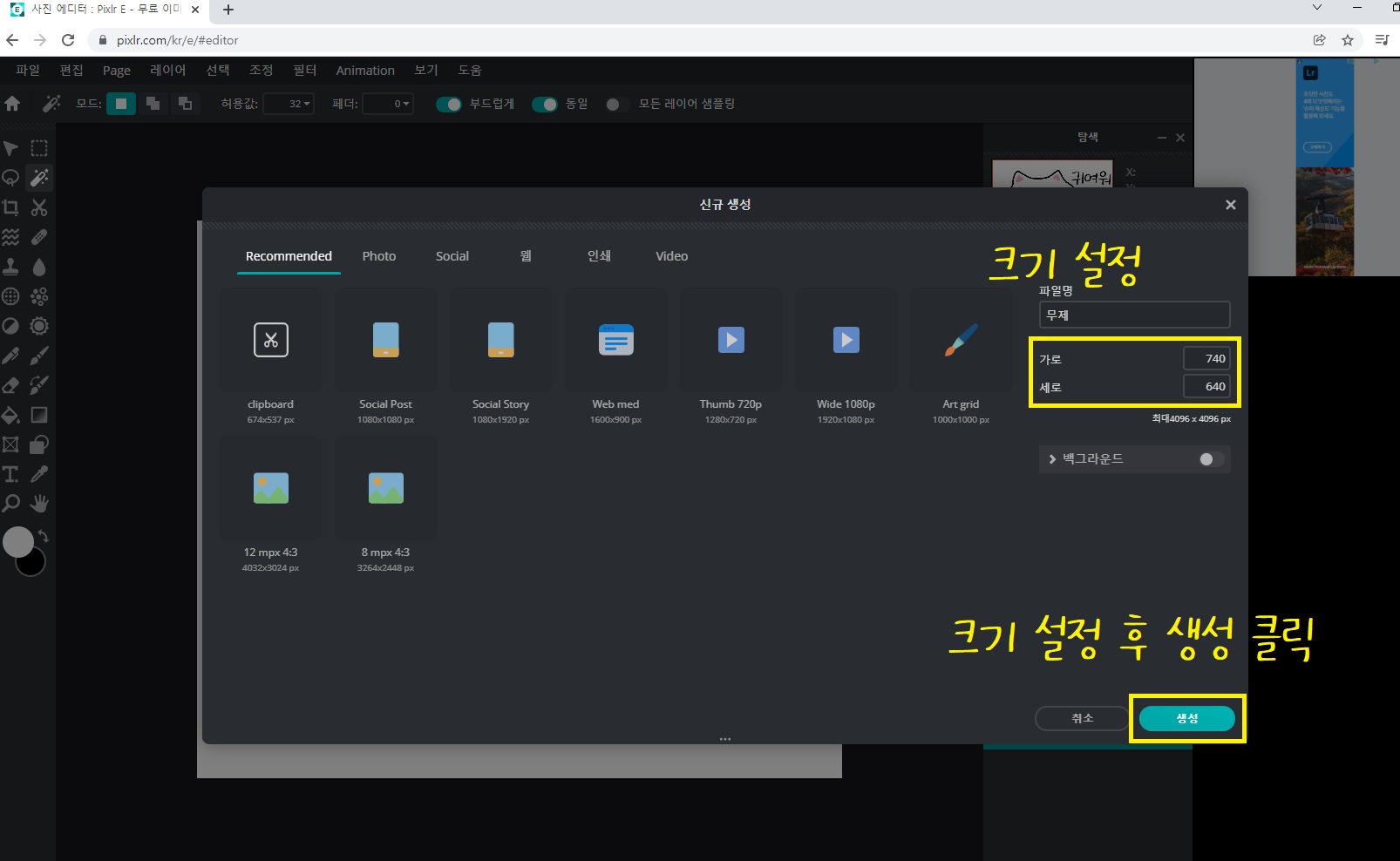
크기를 다 설정해줬으면, 생성 버튼을 누릅니다.

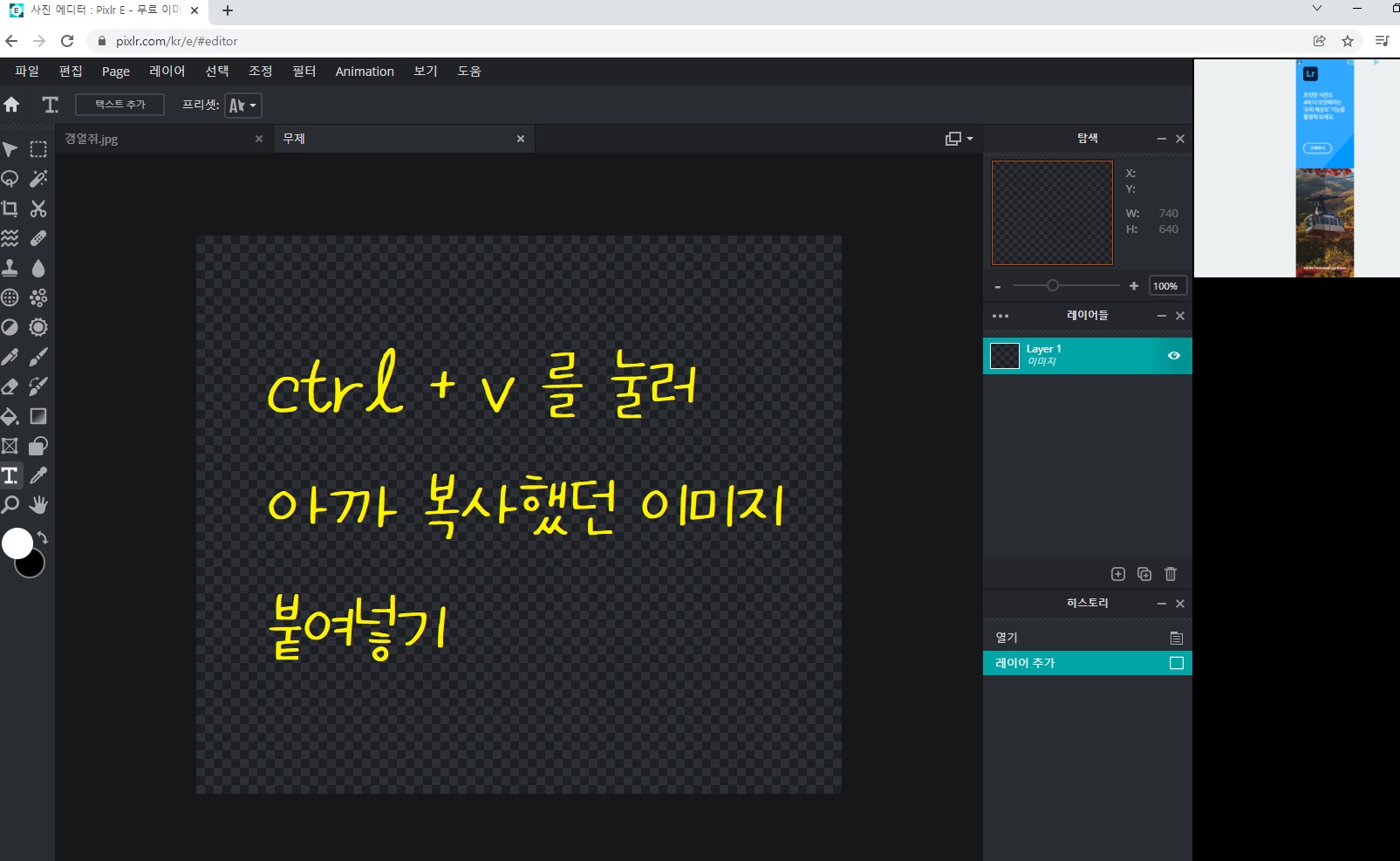
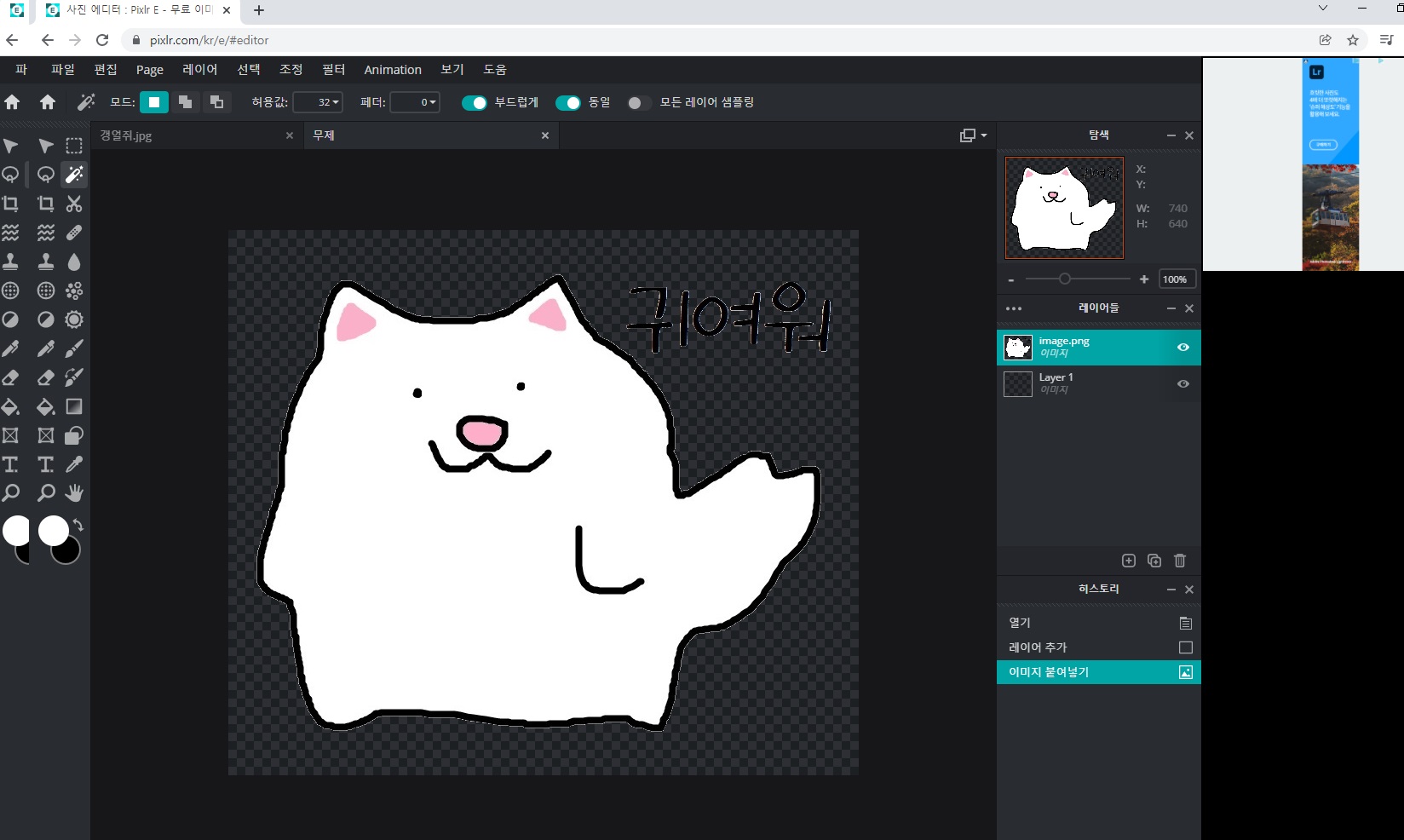
8 ctrl + v 를 눌러 생성한 바탕화면에 아까 복사했던 이미지를 붙여넣기합니다.


이렇게 바탕이 투명해졌지만, 만약 어두운 바탕에 쓰고 싶다면 하얀 테두리를 둘러주는 것이 좋습니다.
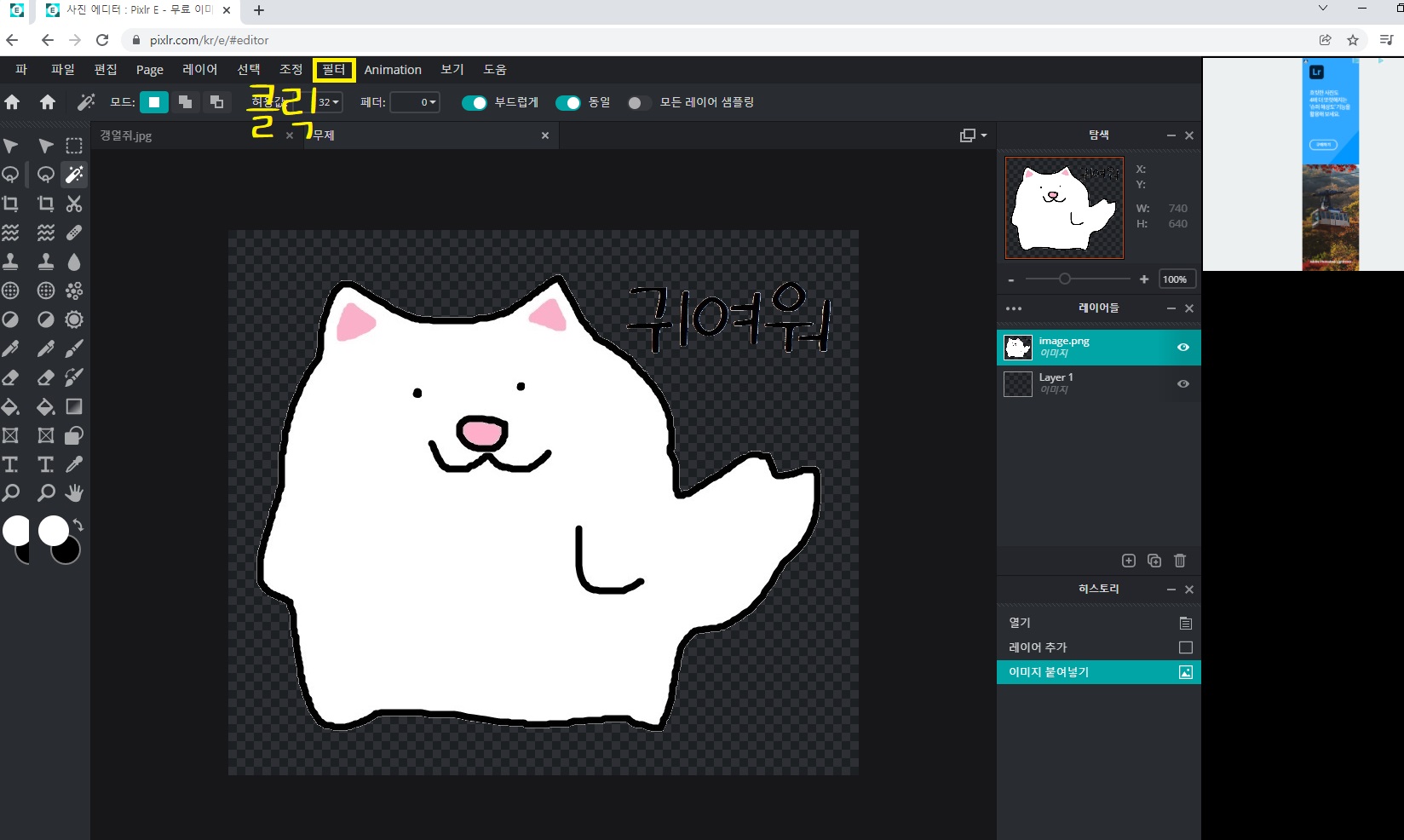
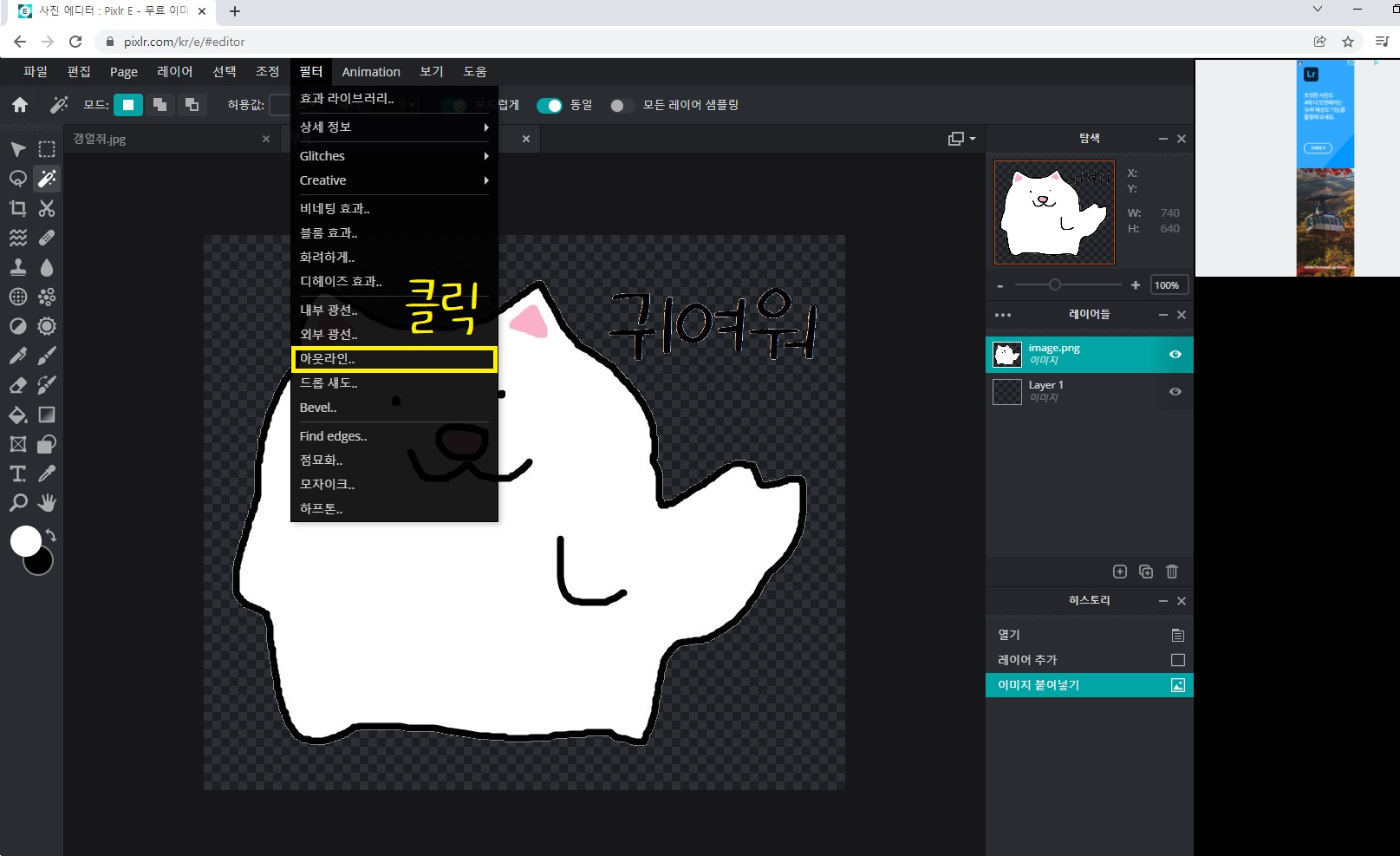
위 화면에 필터 메뉴를 클릭해줍니다.

그리고 아웃라인을 클릭해줍니다.

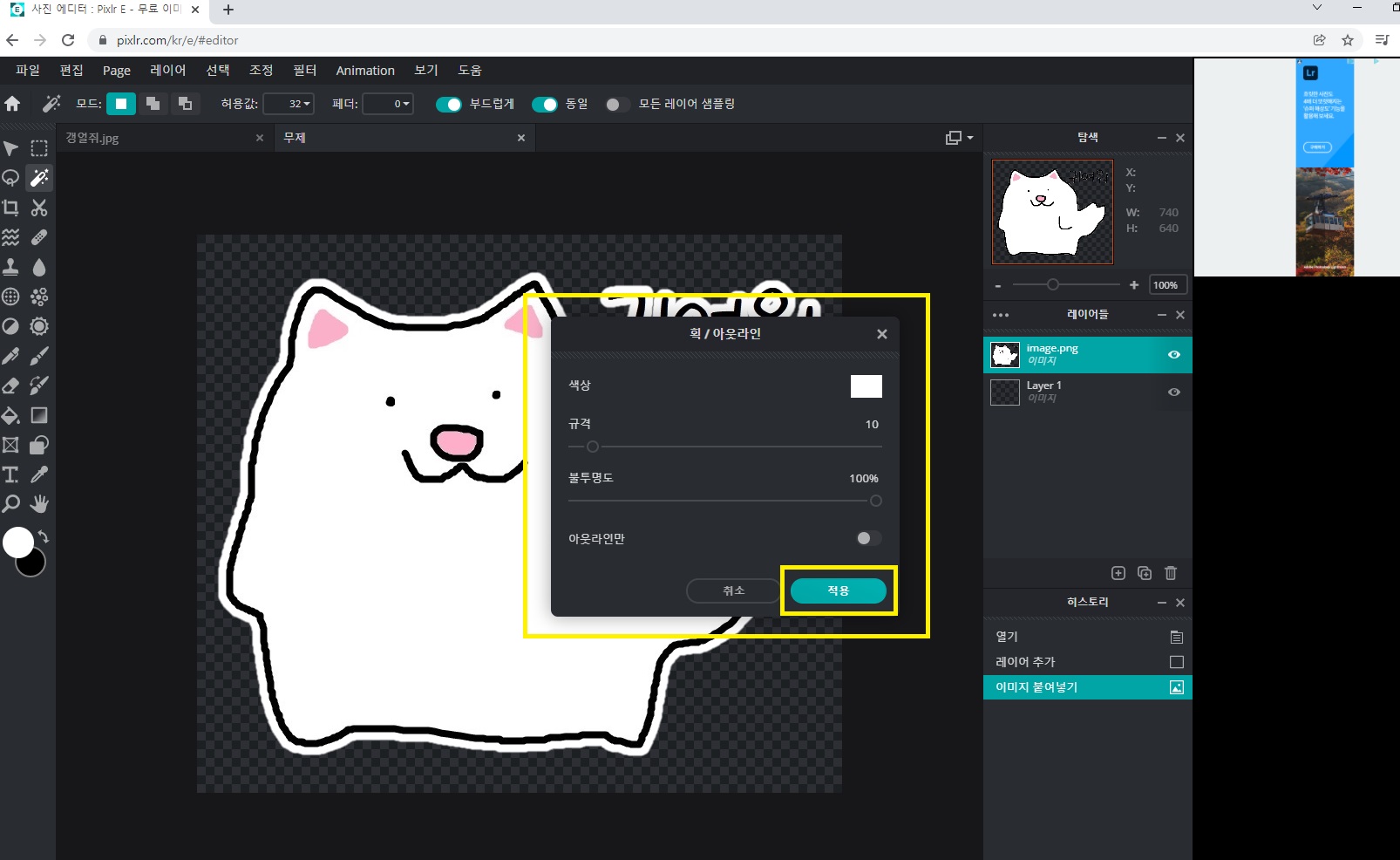
굵기 등 조절은 본인의 취향에 따라 자유롭게 하시면 됩니다.
저는 그냥 기본 옵션이 제일 깔끔한 것 같아 따로 건드리진 않고 그대로 적용을 누릅니다.


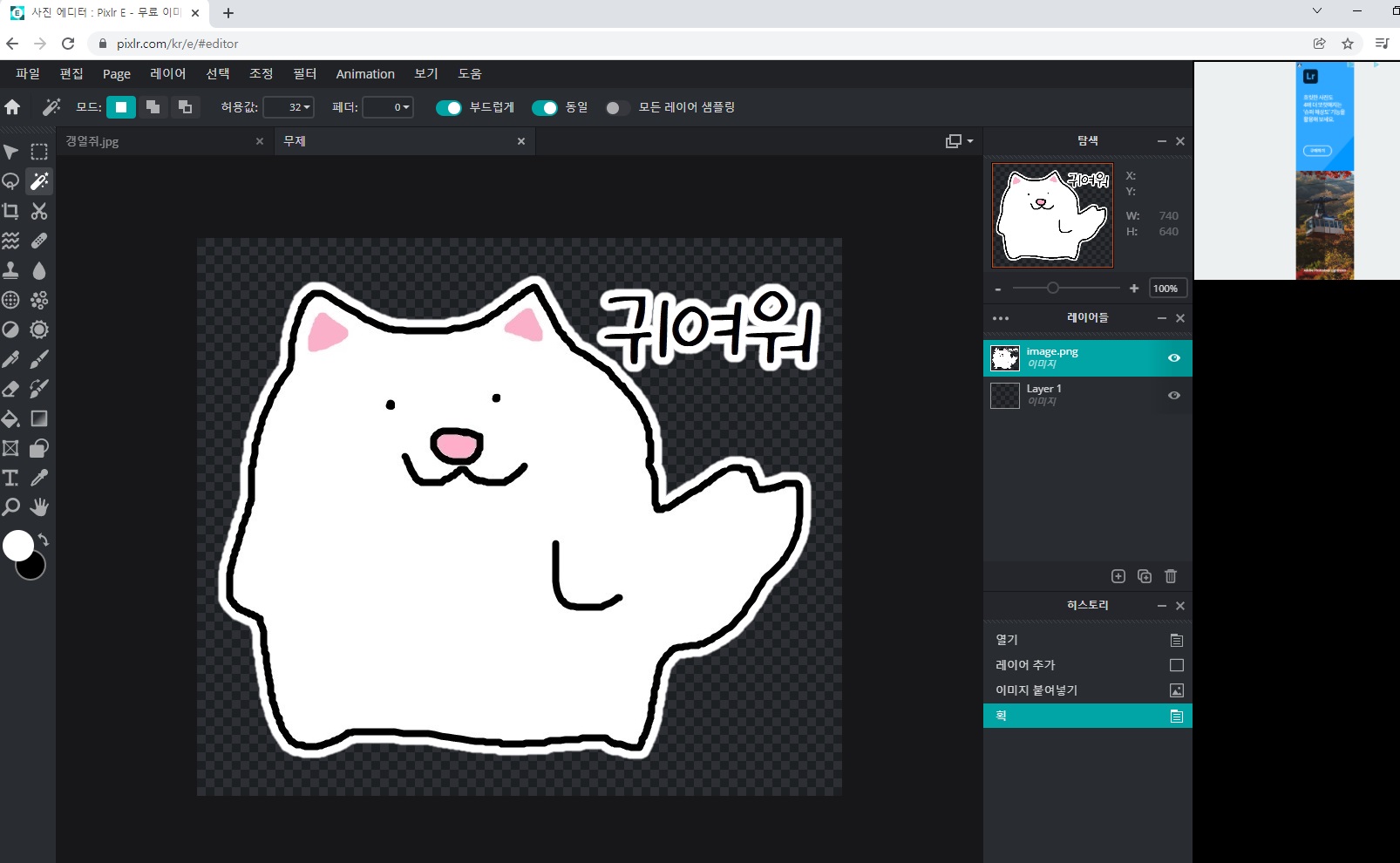
완성!
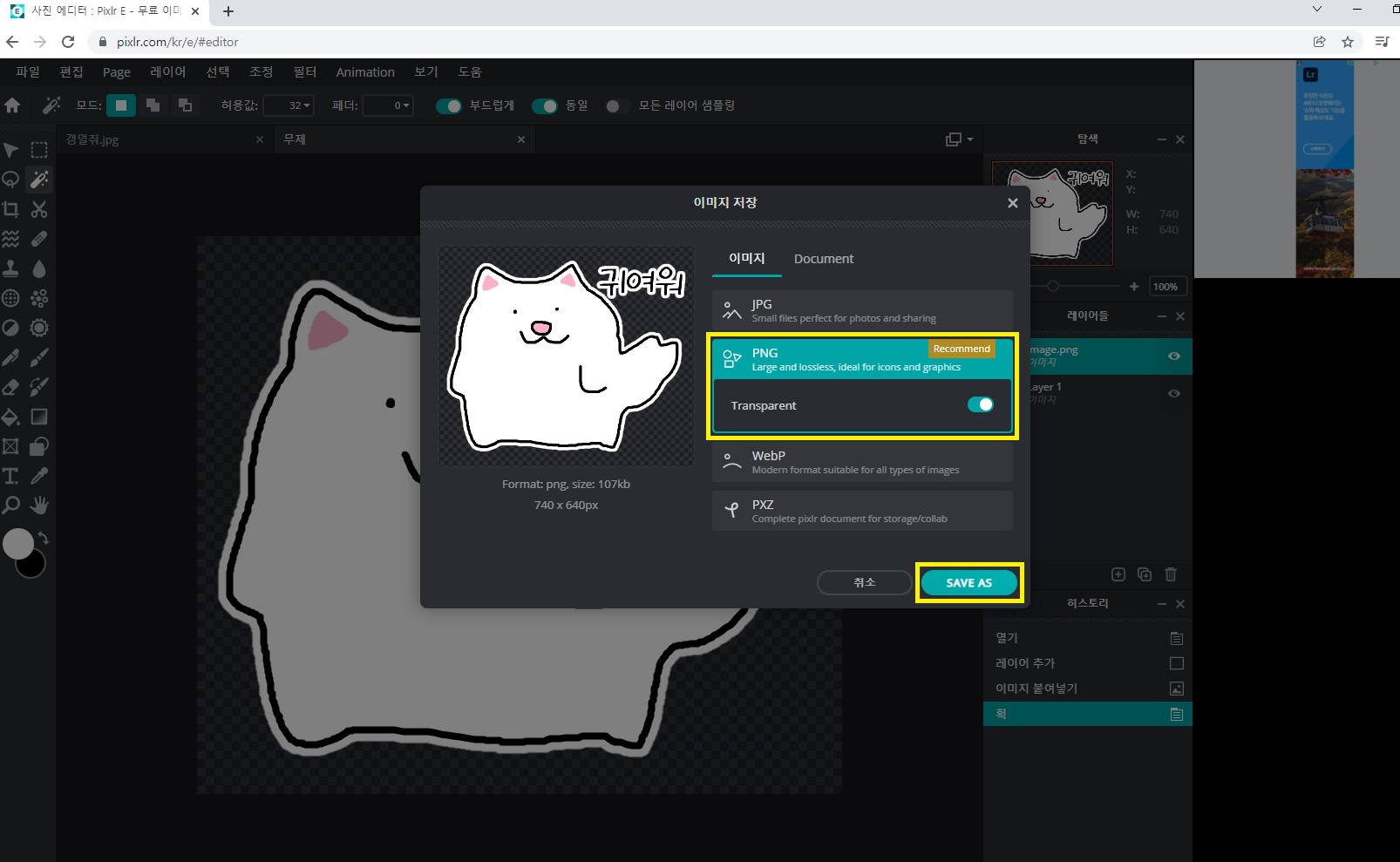
9 마지막으로 파일 -> 저장을 누르고 png 형식으로 파일을 저장해줍니다.
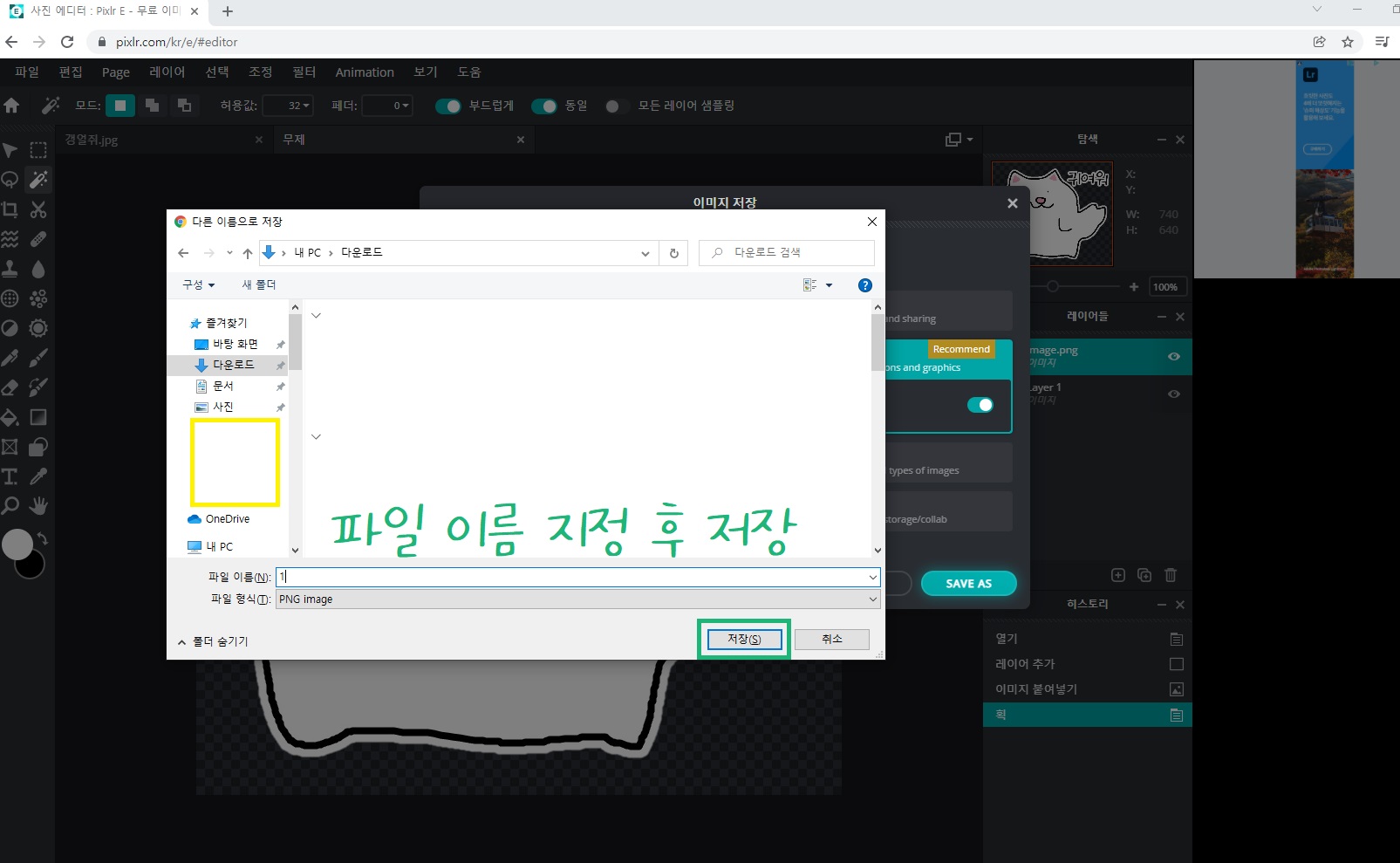
(SAVE AS를 누르면 됩니다. 저장 위치는 원하시는 곳에 하시면 됩니다)
파일 이름은 자유지만, 만약 이모티콘으로 제출하고 싶다면 해당 플랫폼별로 1,2,3 등 숫자 형식으로 원하는 경우가 있으니, 확인 후 이름을 지정해주시면 됩니다.



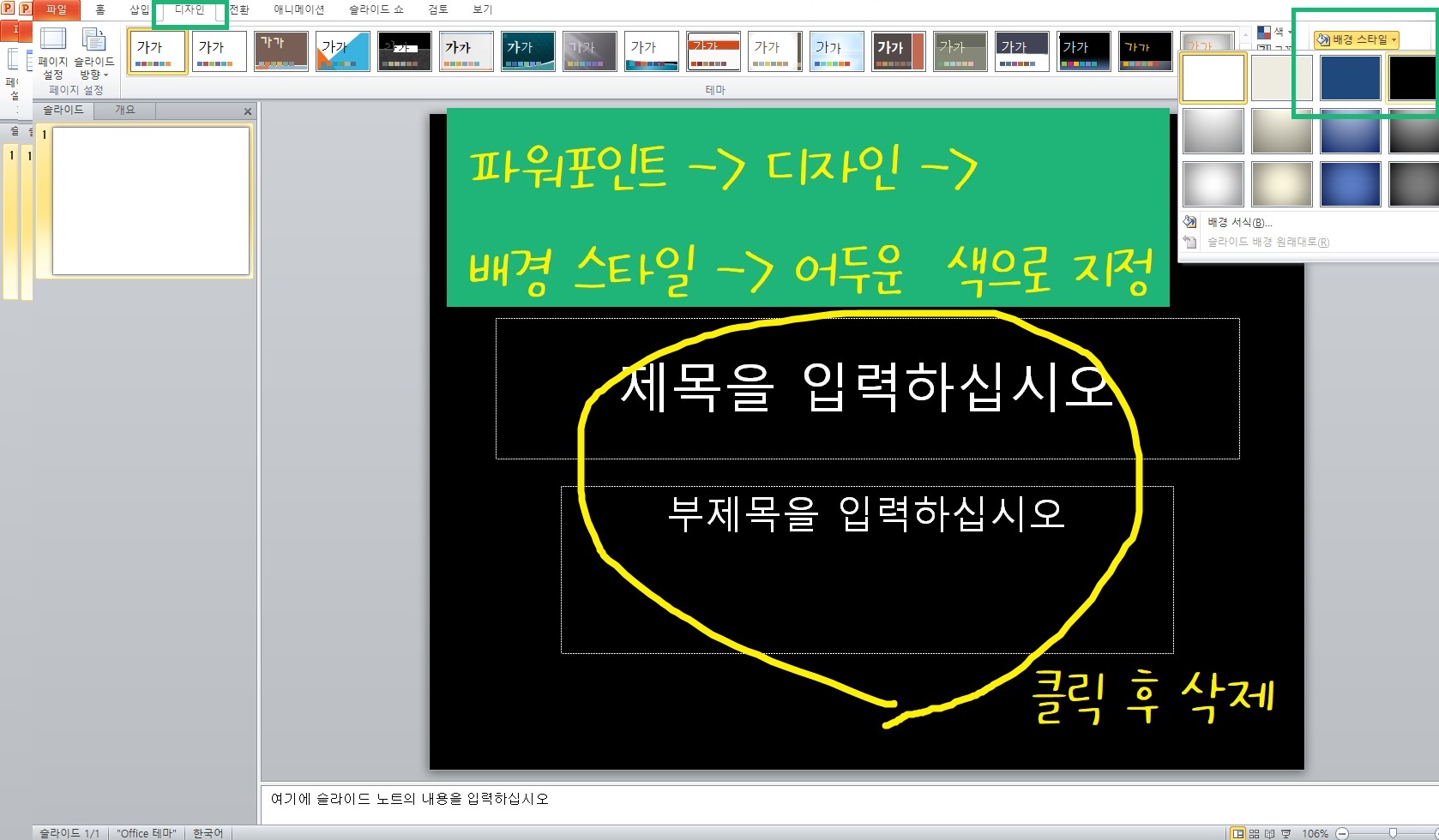
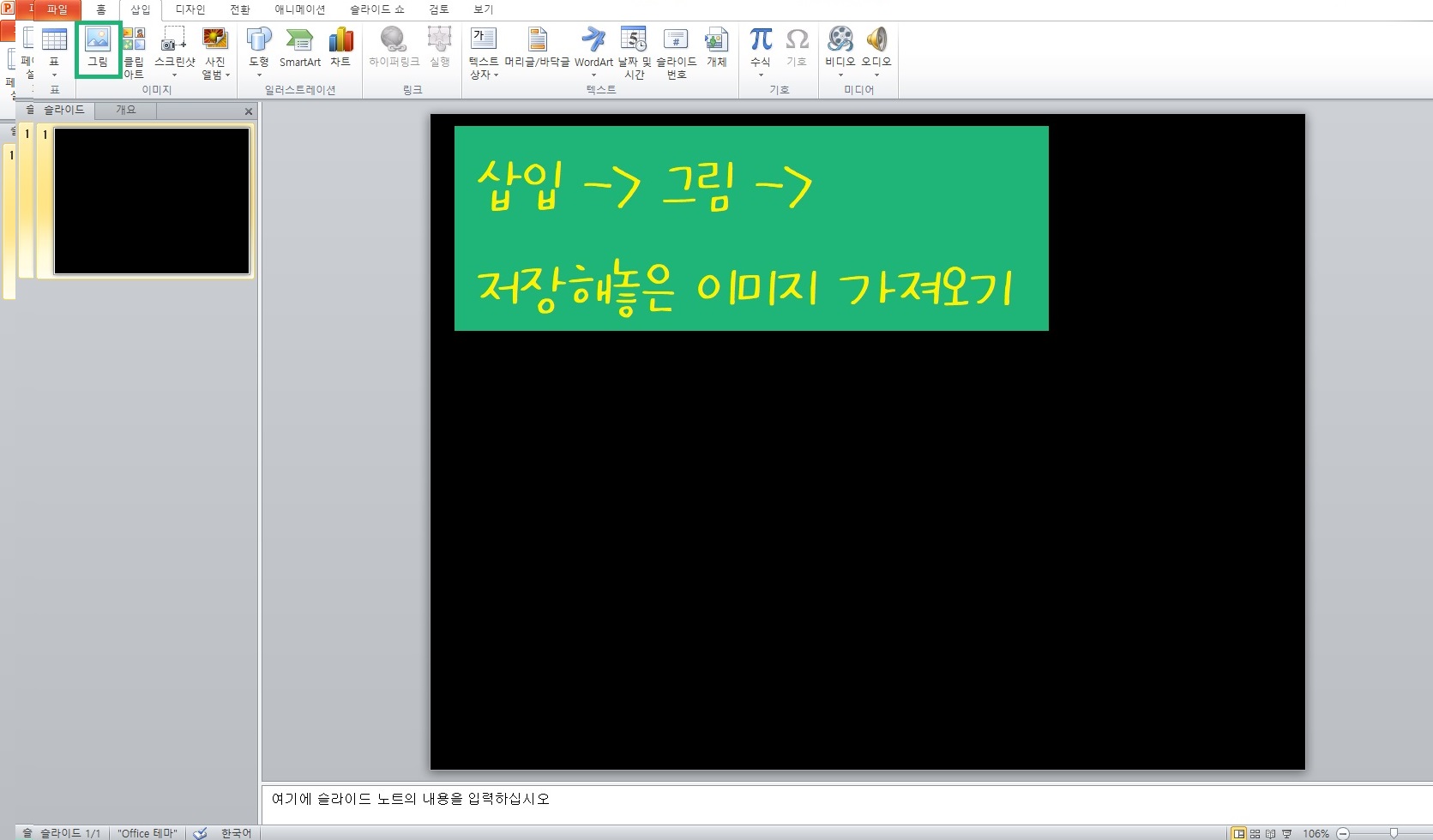
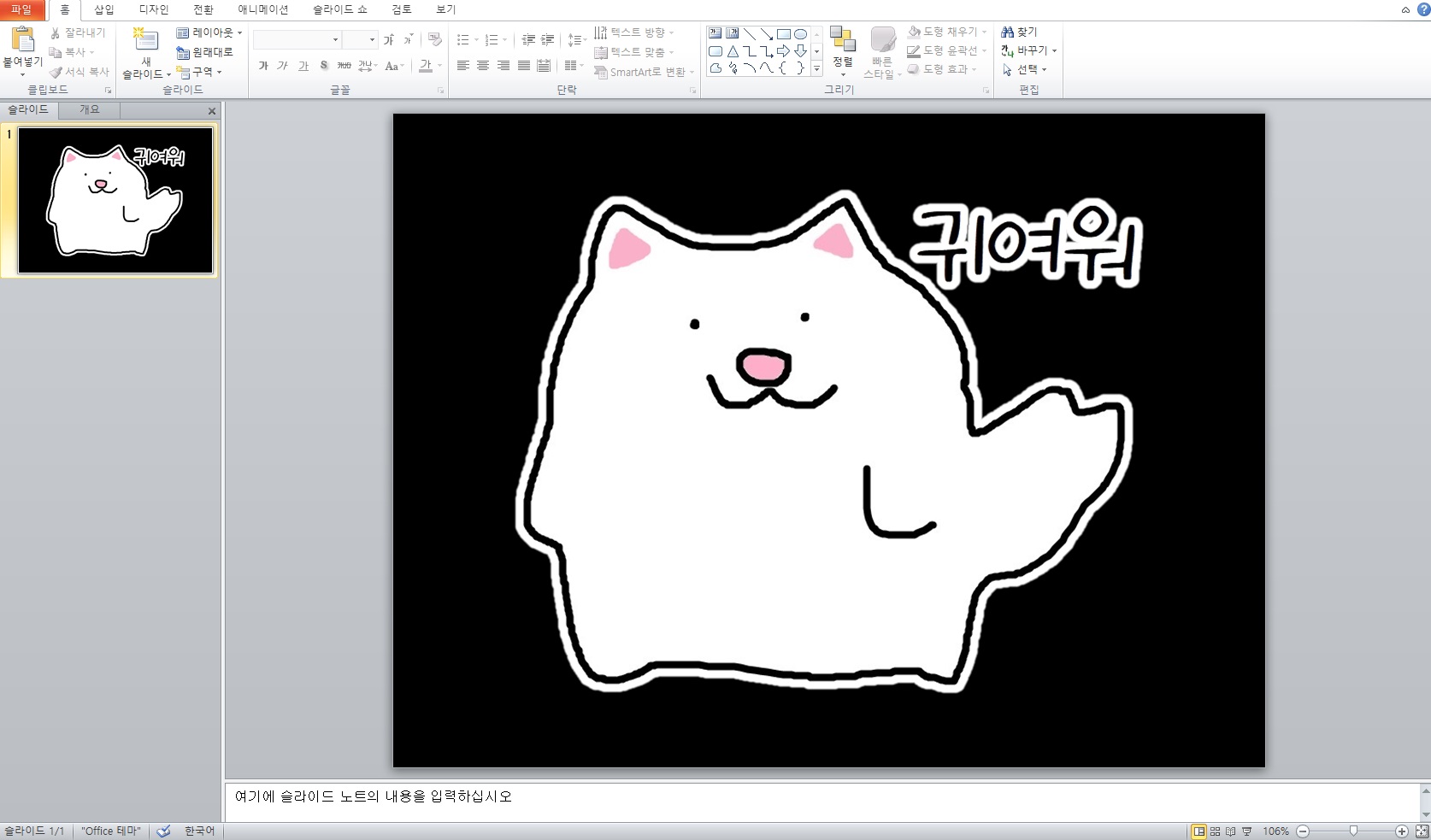
★ 만들어진 이미지를 최종적으로 확인해보고 싶다면, 파워포인트를 켠 뒤, 어두운 배경으로 설정해준 뒤 이미지를 불러오시면 됩니다.




그러면 어두운 바탕에서 쓴다고 가정했을 때 실제로 보이는 모습을 가늠해볼 수 있습니다.
이 외에, 위에 소개한 pixlr에 크기 줄이기, 효과 넣기, 텍스트 삽입 등 다양한 도구 및 메뉴들이 있으니, 스스로 해보면서 pixlr 사이트와 익숙해지는 것도 좋을 것 같습니다!
단, pixlr 사이트는 주기적으로 개편되는 것 같습니다.
하지만 기본적인 툴은 비슷하게 적용되는 것 같으니, 지금 보고 계신 시점에서 pixlr 사이트가 위와 같지 않다고 해도, 사이트를 둘러보면서 적용하실 수 있을 거라 생각합니다.
반응형
'Tip' 카테고리의 다른 글
| 인스타그램 로그인 안 하고 보는 법 (스토리 보는 법 포함) (0) | 2022.05.12 |
|---|---|
| 신한 쏠(SOL) 해외송금 입금받기 '원화합계' 오류 해결법 (0) | 2022.04.25 |
| 갤럭시(휴대폰) 전화 통화 녹음하는 법 (0) | 2021.12.17 |
| 폰트 다운로드 받아서 컴퓨터에 추가시키는 법 (0) | 2021.12.12 |
| 네이버 앱으로 QR체크인 만들기 (0) | 2021.12.03 |




댓글